



Basically they are images in PNG format who works with transparency to have an advanced 9-slice shape.
In order to obtain a 9-path image just starting cutting a "flush" PNG then insert on the four corners a 1px black
line (#000000) on a transparent background (the four image corners must be empty) then, if your starting image is a
48x48 pixels button, the nine patch will be 50x50 pixels size.
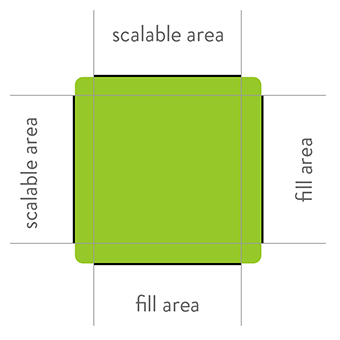
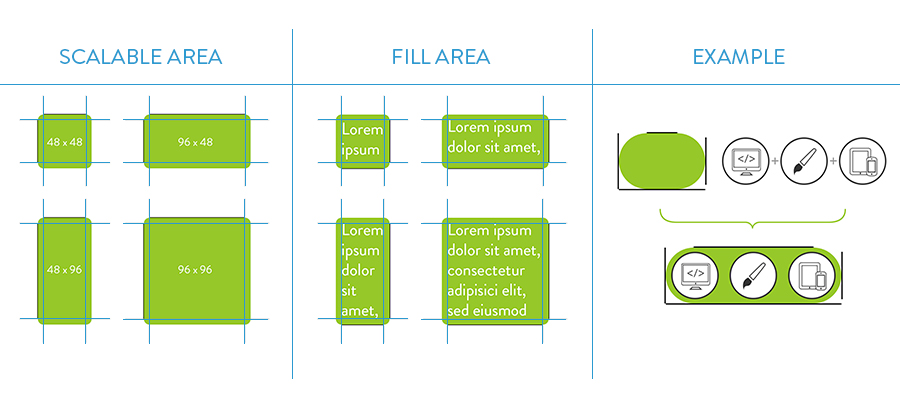
The upper and right lines indicates to Android IOS the correct image section to be resized while the left
and right lines below the image shows the area to fill.

Once the image is produced you have just to save it as "name.9.png" format. Android will recognize the special image format. Obviously the black guides will not be displayed.
To create 9-patch images (9.png) we can also work with a Google tool provided with Android's SDK or simply working with a common graphic editor such as Photoshop or Gimp.

![]()
![]()

To publish on Google Play Store your App you must perform the following graphic:
If your App is compliance also with Android Tablet you can publish also from 1 to 8 7” Tablet Screenshots and from 1 to 8 10” Tablet Screenshots.

Publish your App on Apple AppStore is more easy, you must perform only the following graphic:
iPhone 3G / 3GS
width: 320 px
height: 480 px
inches: 3.5
iPhone 4 / 4S
width: 640 px
height: 960 px
inches: 3.5
iPhone 5 / 5S / 5C
width: 640 px
height: 1136 px
inches: 4
iPhone 6
width: 750 px
height: 1334 px
inches: 4.7
iPhone 6 Plus
width: 1080 px
height: 1920 px
inches: 5.5
iPad 1 / 2
width: 768 px
height: 1024 px
inches: 9.7
iPad 3 / 4 / Air
width: 1536 px
height: 2048 px
inches: 9.7
iPad mini
width: 768 px
height: 1024 px
inches: 7.9
iPad mini Air
width: 1536 px
height: 2048 px
inches: 7.9